
PlaywrightとCodeceptJSで、言語スキルがほとんどなくてもテストコードを書いてみた
2025年04月30日 11:20
PlaywrightとCodeceptJSで、言語スキルがほとんどなくてもテストコードを書いてみた
PlaywrightとCodeceptJSを組み合わせることで、言語スキルがほとんどなくてもテストコードを書くことはある程度可能ですが、完全にゼロとは言えない部分もあります。以下にその理由と詳細を説明します。テスト自動化に取り組むQAエンジニアの参考になれば幸いです。
PlaywrightとCodeceptJSの特性
Playwright: これはブラウザ自動化のための強力なツールで、JavaScript、TypeScript、Python、Java、C#などの言語をサポートしています。特に`codegen`機能を使うと、ブラウザ上で操作を記録し、それをコードとして自動生成できます。この機能は、プログラミング知識がなくても基本的なテストスクリプトを作成するのに役立ちます。例えば、`npx playwright codegen`を実行してブラウザで操作を行うだけで、クリックや入力などのアクションがコードに変換されます。
CodeceptJS: Playwrightと統合可能なテストフレームワークで、テストシナリオを自然言語に近い形式(BDDスタイル、例えばGherkin記法)で記述できる特徴があります。これにより、「Given-When-Then」のような人間が読みやすい形式でテストを定義でき、プログラミングスキルが低い人でも理解しやすいのでので、メンテナンスしやすく、属人化も防げます。
言語スキルがなくてもできること
1. Playwright Codegenの活用
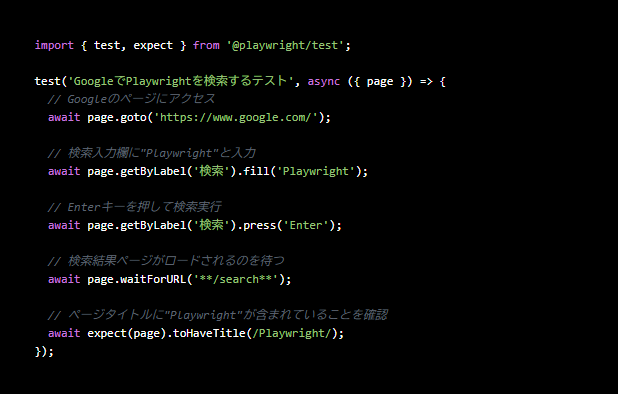
Playwrightの`codegen`を使えば、コードを書くことなく、ブラウザ上での操作を記録してスクリプトを生成できます。例えば、ウェブサイトにアクセスし、ボタンをクリックしてフォームを送信する操作を記録すると、以下のようなTypeScriptコードが自動生成されます。

このコードはそのまま実行可能で、プログラミングの知識がなくても動作を確認できます。
2. CodeceptJSのシンプルなシナリオ記述
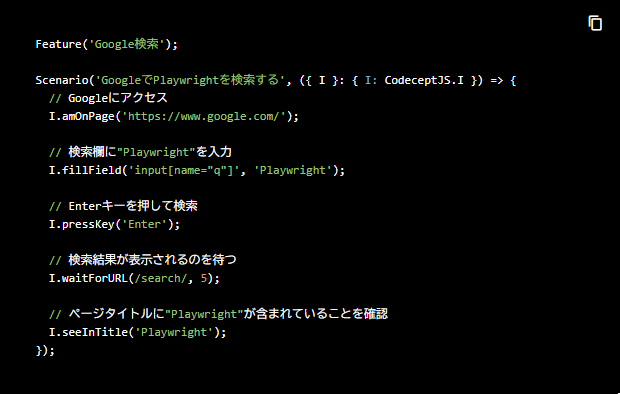
CodeceptJSを使うと、テストを以下のように自然言語に近い形で書けます。
 この記述は、CodeceptJSが内部でPlaywrightを使って実行可能なコードに変換します。基本的な構文を覚えれば、深いプログラミングスキルがなくてもテストを作成可能です。
この記述は、CodeceptJSが内部でPlaywrightを使って実行可能なコードに変換します。基本的な構文を覚えれば、深いプログラミングスキルがなくてもテストを作成可能です。
言語スキルが必要になる場合
しかし、以下の場合にはある程度の言語スキルが求められます。
カスタマイズや複雑なロジック:
codegenで生成されたコードやCodeceptJSの基本シナリオを超えて、条件分岐(if文)や繰り返し(forループ)、エラーハンドリングなどを追加するには、JavaScript/TypeScriptなどの基本知識が必要です。デバッグ: テストが失敗した際に、ログやエラーメッセージを読み解いて修正するには、プログラミングの基礎理解が役立ちます。
環境設定: PlaywrightやCodeceptJSの初期設定(依存関係のインストール、設定ファイルの編集など)には、コマンドライン操作や簡単なコード編集が必要になる場合があります。例えば、`npm install`や`playwright.config.js`の調整などです。
結論
言語スキルが「まったくない」状態でも、Playwrightの`codegen`やCodeceptJSの自然言語風記述を活用すれば、簡単なE2Eテストコードを作成し、実行することが可能です。特に単純な操作(ページ移動、クリック、入力など)の自動化なら、学習コストは非常に低いです。ただし、より柔軟なテストや問題解決を求める場合、最低限のJavaScript/TypeScript知識(変数、関数、基本構文など)を学ぶと効果的です。初心者であれば、まずは`codegen`から始めて徐々にCodeceptJSのシナリオ記述を試し、必要に応じて基本的なプログラミングを学ぶアプローチが現実的でしょう。